Modificações:Content Patcher
Você deseja criar pacotes Content Patcher para o Stardew Valley? Então está página é para você! Para saber como utilizar mods, veja Modificações:Guia do Jogador/Começando. Para criação de outros tipos de mod veja Modificações:Índice#Criando mods.
Início rápido
Esta página tem como objetivo fornecer uma introdução básica sobre a criação de pacotes Content Patcher. Se você não precisa de uma introdução, consulte o README completo do Content Patcher (página em inglês).
Conceitos básicos
O que é Content Patcher?
Content Patcher é um mod do SMAPI que permite alterar os assets do jogo (imagens, diálogos, dados e mapas) sem substituir arquivos do jogo ou escrever código. Você pode utilizá-lo criando um pacote de conteúdo (basicamente uma pasta) com alguns arquivos JSON (basicamente texto). Apenas editando um arquivo JSON, você pode...
- substituir um arquivo de imagem;
- fazer alterações sazonais;
- criar diálogos que mudam com base no clima, na data, nos relacionamentos com outros NPCs, etc;
- fazer alterações muito específicas (como o café sendo mais caro nos fins de semana de inverno quando está nevando depois de ter concluído o Mercado Joja);
- e muito mais.
Assets
Um asset é essencialmente um arquivo na pasta Content do jogo com um asset name único. O asset name nunca inclui o caminho Content, o idioma ou a extensão do arquivo (você pode usar tokens para direcionar idiomas específicos). Por exemplo:
| Arquivo | Asset name |
|---|---|
| Content/Portraits/Abigail.xnb | Portraits/Abigail |
| Content/Maps/spring_beach.xnb Content/Maps/spring_beach.es-ES.xnb Content/Maps/spring_beach.fr-FR.xnb |
Maps/spring_beach |
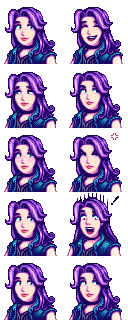
Um asset pode conter vários sprites ou entradas de dados. Por exemplo, aqui está o que o arquivo Portraits/Abigail contém quando descompactado:
Portanto, se você quiser alterar os retratos da Abigail, você usaria o Content Patcher para carregar ou editar o arquivo Portraits/Abigail.
Carregar vs. editar
Existem duas maneiras conceituais de alterar um asset:
- Carregar a versão inicial de um asset. Cada asset só pode ser carregado por um mod de cada vez. Isso é especialmente útil para mods de substituição total (como um mod que altera completamente os retratos de um NPC) ou para fornecer arquivos que não existem na pasta Content.
- Editar um asset após ele ser carregado. Várias edições podem ser aplicadas ao mesmo asset.
Por exemplo, vamos supor que o jogo precise dos retratos da Abigail. É assim que as alterações são aplicadas:
┌──────────────┐
│ editar asset │
┌──────────────────┐ ├──────────────┤
obter Portraits/Abigail ──>│ carregar asset │───>│ editar asset │──> asset do retrato
└──────────────────┘ ├──────────────┤
│ editar asset │
└──────────────┘
Isso é dividido em quatro tipos principais de ação (Load, EditData, EditImage, EditMap), que são explicados em mais detalhes no README do Content Patcher (veja abaixo).
Começando
Introdução ao JSON
Você vai perceber que ao criar mods para Stardew Valley, muitos arquivos possuem a extensão .json no final do nome. Isso significa que eles estão formatados como JSON, que é apenas uma forma de escrever texto legível para código. Se você nunca usou JSON antes, ler Uma Introdução ao JSON (página em inglês) primeiro será muito útil para entender o que os arquivos estão fazendo.
Criando um mod de exemplo
Primeiro, vamos criar um pacote de conteúdo básico e deixá-lo funcionando:
- Instale SMAPI e Content Patcher.
- Descompacte a pasta Content do jogo para que você possa ver o conteúdo de cada asset. (Veja Modificações:Editando arquivos XNB#Descompactando arquivos do jogo).
- Crie um pacote de conteúdo SMAPI, siga o passo 3 da página geral "Criar um Pacote de Conteúdo".
- Crie um arquivo content.json na mesma pasta com as segui
{ "Format": "2.0.0", "Changes": [ ] }
- Inicie o jogo.
Se você fez tudo corretamente até agora, deverá ver um novo mod em "Loaded X content packs" no console do SMAPI. (Caso contrário, revise os passos anteriores ou peça ajuda.)
Formatação
O arquivo content.json que você criou acima é o que diz ao Content Patcher o que deve ser alterado. Ele possui dois campos principais:
- Format: a versão do formato. Você deve sempre usar a versão mais recente (atualmente 2.0.0) para habilitar os recursos mais recentes e evitar possíveis problemas.
- Changes: as alterações que você deseja fazer. Cada entrada é chamada de patch e descreve uma ação específica a ser realizada: substituir esse arquivo, copiar essa imagem para o arquivo, etc. Você pode listar qualquer número de patches.
{
"Format": "2.0.0",
"Changes": [
{
"Action": "Load",
"Target": "Animals/Dinosaur",
"FromFile": "assets/dinosaur.png"
},
{
"Action": "EditImage",
"Target": "Maps/springobjects",
"FromFile": "assets/fish-object.png"
},
]
}
(Há outros campos como ConfigSchema e DynamicTokens para uso mais avançado; esses são abordados no readme.)
Próximos passos
Parabéns! Você criou um pacote de conteúdo para o Content Patcher!
Segue alguns links que irão te ajudar a desenvolver mais o pacote de contéudo (já que no momento ele não faz nada):
- readme do Content Patcher para a referência completa;
- Video introduzindo ao Content Patcher (não-oficial);
- Introdução para a conversão de mods XNB (não-oficial).
vale notar que todos os sites estão em inglês.
Exemplos
(Em breve, teremos um tutorial guiado aqui.)
Alterar ícones de cavalos/animais de estimação
Para realizar alterações na aparência dos cavalos e/ou animais de estimação (gatos e cachorros), você pode adicionar o seguinte ao seu arquivo content.json para substituir também o pequeno ícone da cabeça no menu do inventário:
Para cavalos:
//cabeça do cavalo no inventário
{
"Action": "EditImage",
"Target": "LooseSprites/Cursors",
"FromFile": "yourfile.png",
"FromArea": { inserir os valores aqui },
"ToArea": { "X": 192, "Y": 192, "Width": 16, "Height": 16 }
}
Para cachorros:
//cabeça do cachorro no inventário
"ToArea": { "X": 208, "Y": 208, "Width": 16, "Height": 16 }, //Cachorro 1
"ToArea": { "X": 224, "Y": 208, "Width": 16, "Height": 16 }, //Cachorro 2
"ToArea": { "X": 240, "Y": 208, "Width": 16, "Height": 16 }, //Cachorro 3
Para gatos:
//cabeça do gato no inventário
"ToArea": { "X": 160, "Y": 208, "Width": 16, "Height": 16 }, //Gato 1
"ToArea": { "X": 176, "Y": 208, "Width": 16, "Height": 16 }, //Gato 2
"ToArea": { "X": 192, "Y": 208, "Width": 16, "Height": 16 }, //Gato 3